Create press releases journalists want to cover
Use Prezly to create, publish, and distribute beautiful online press releases.


Leading PR teams have used Prezly to publish 100,000+ press releases
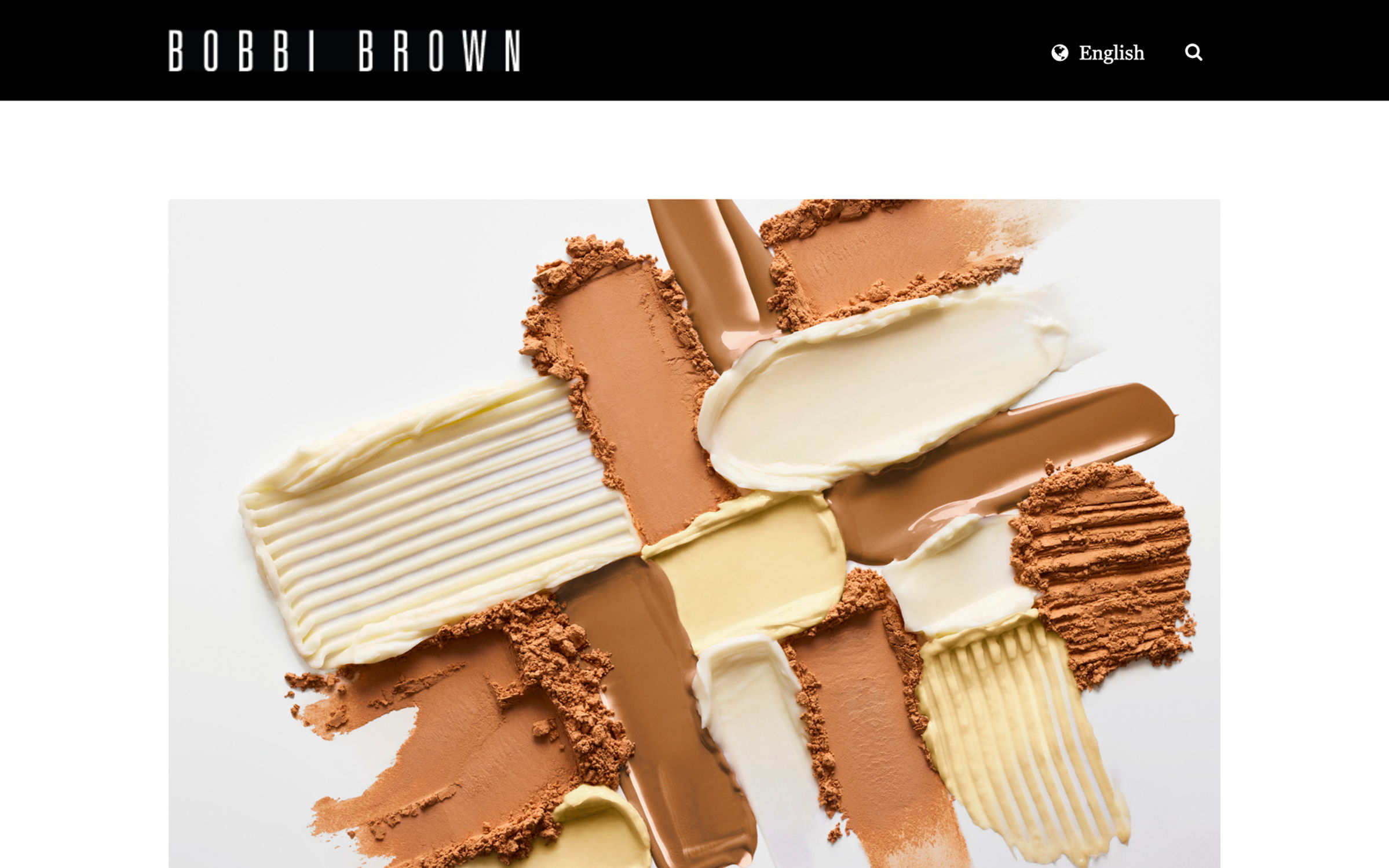
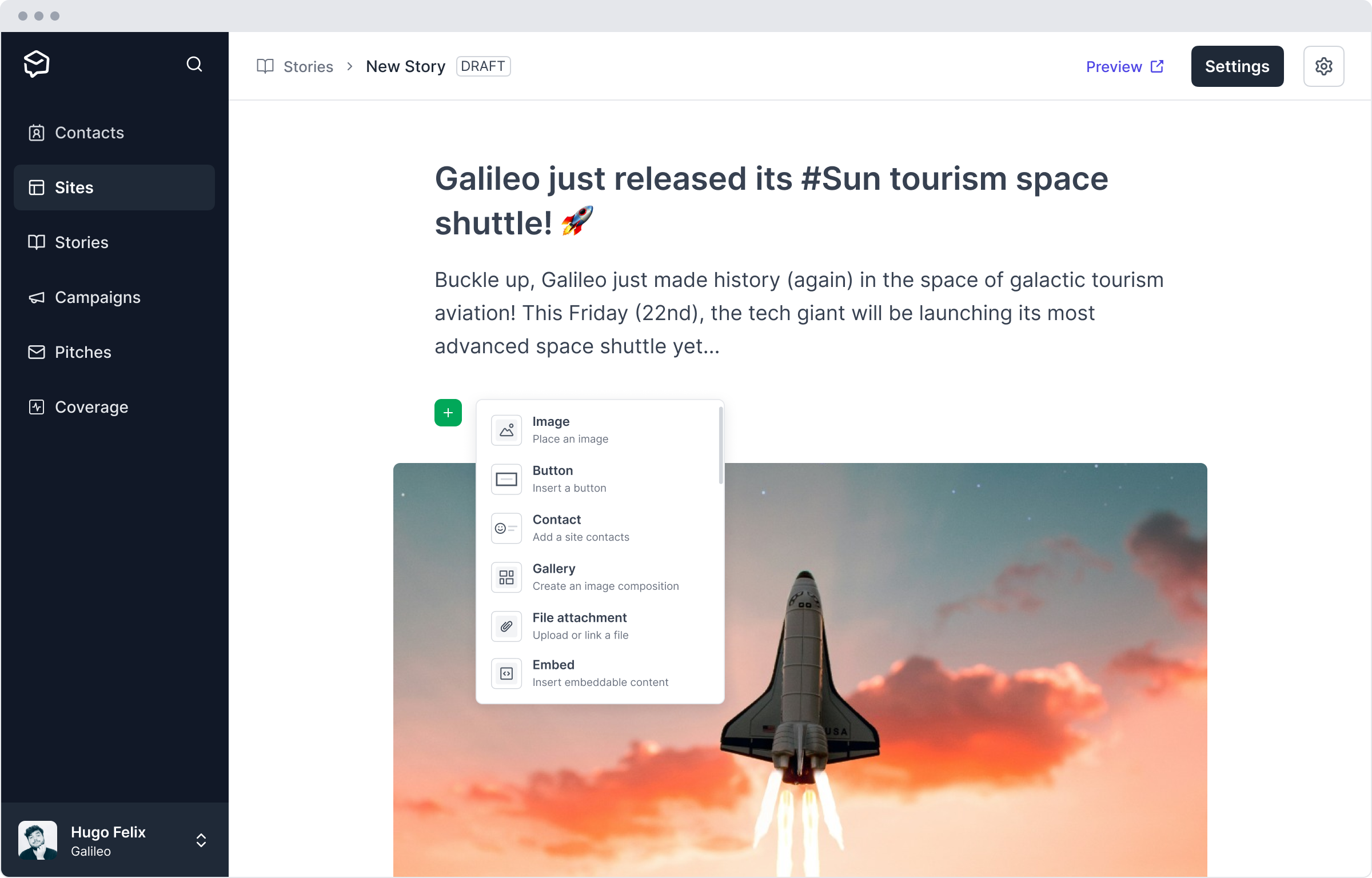
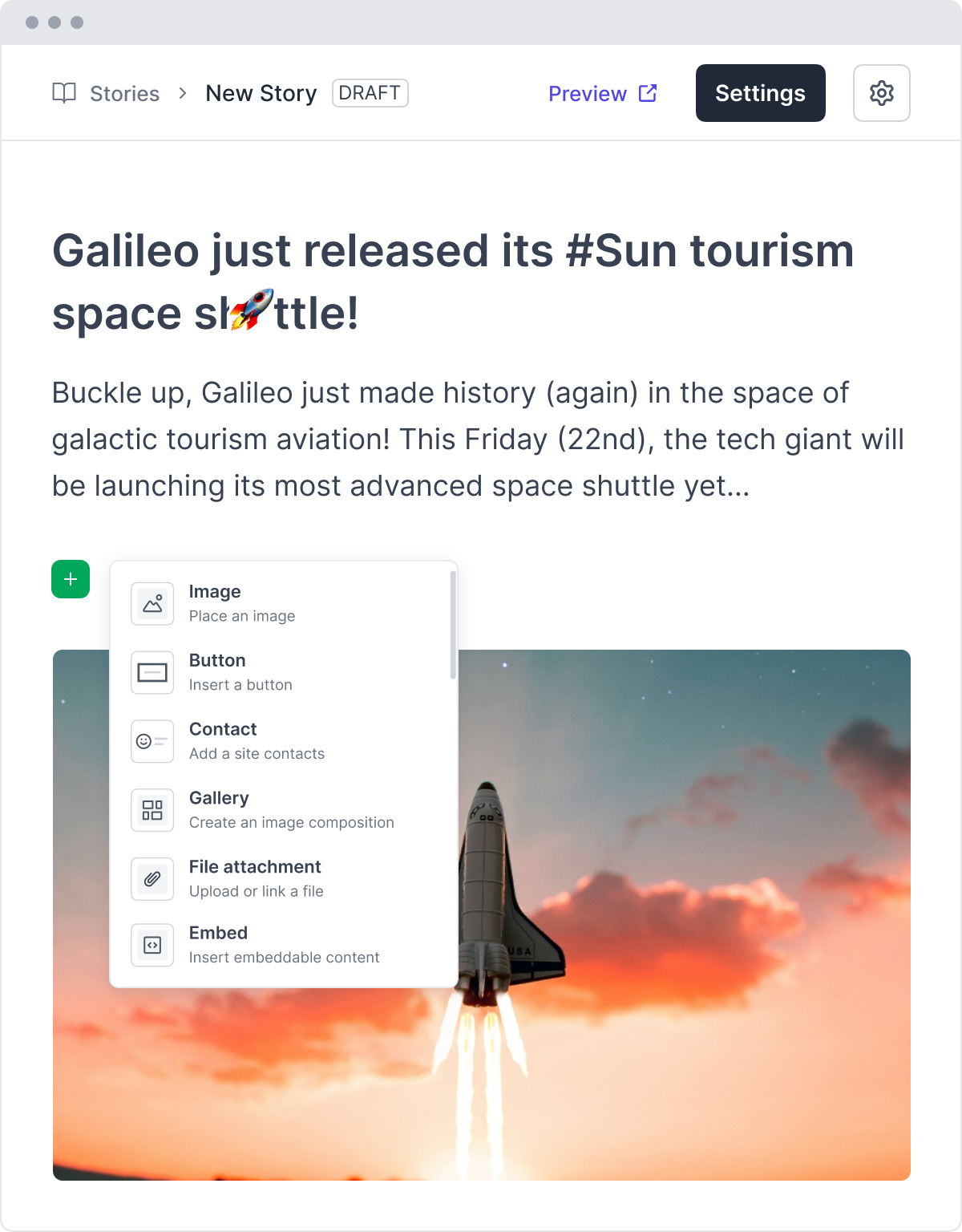
Easily create engaging press releases
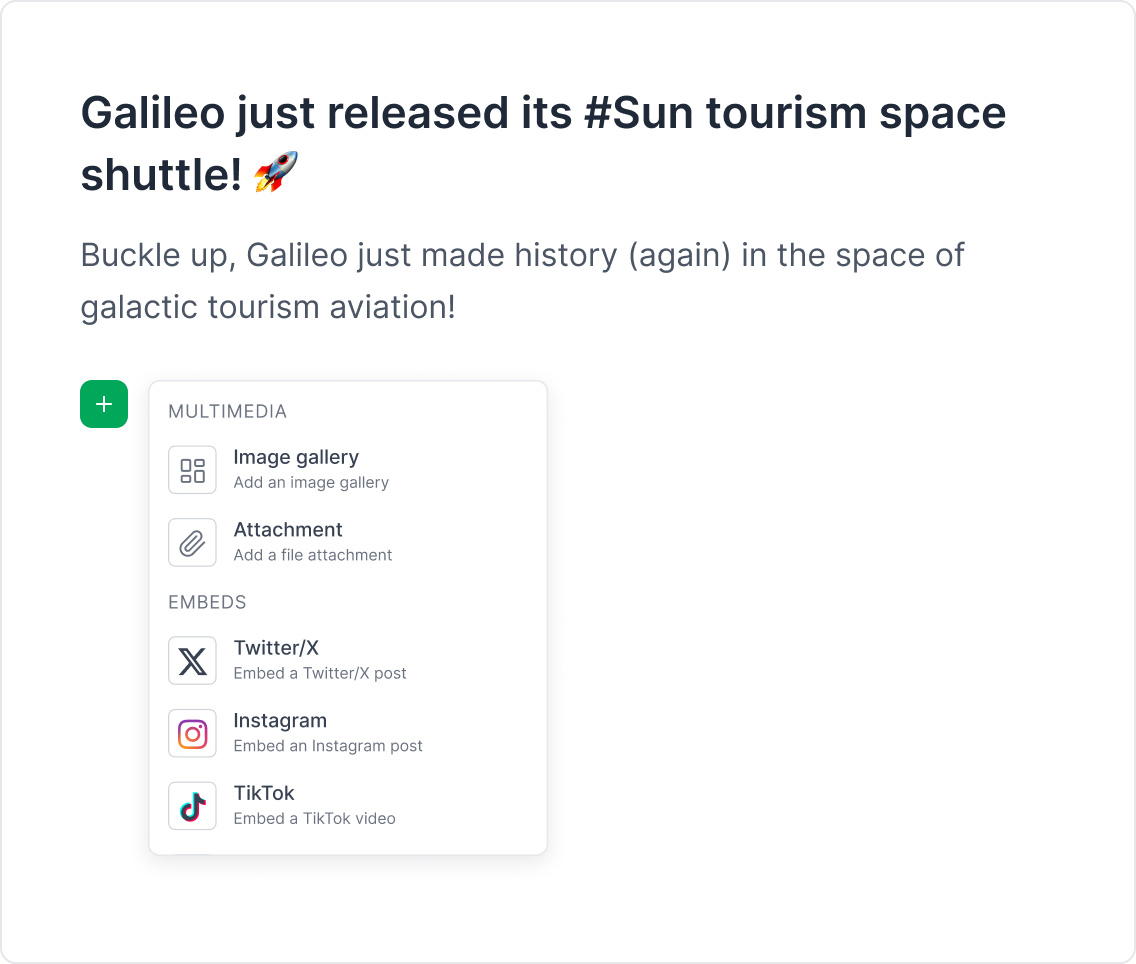
Design press releases using a simple visual editor. Add multimedia attachments and content from social platforms directly into your stories. Use story templates to speed up the creation process.
- Visual drag-and-drop editor
- Branded press releases
- Add multimedia and social content
Let Prezly take care of the technicalities, and focus on creating captivating stories yourself.


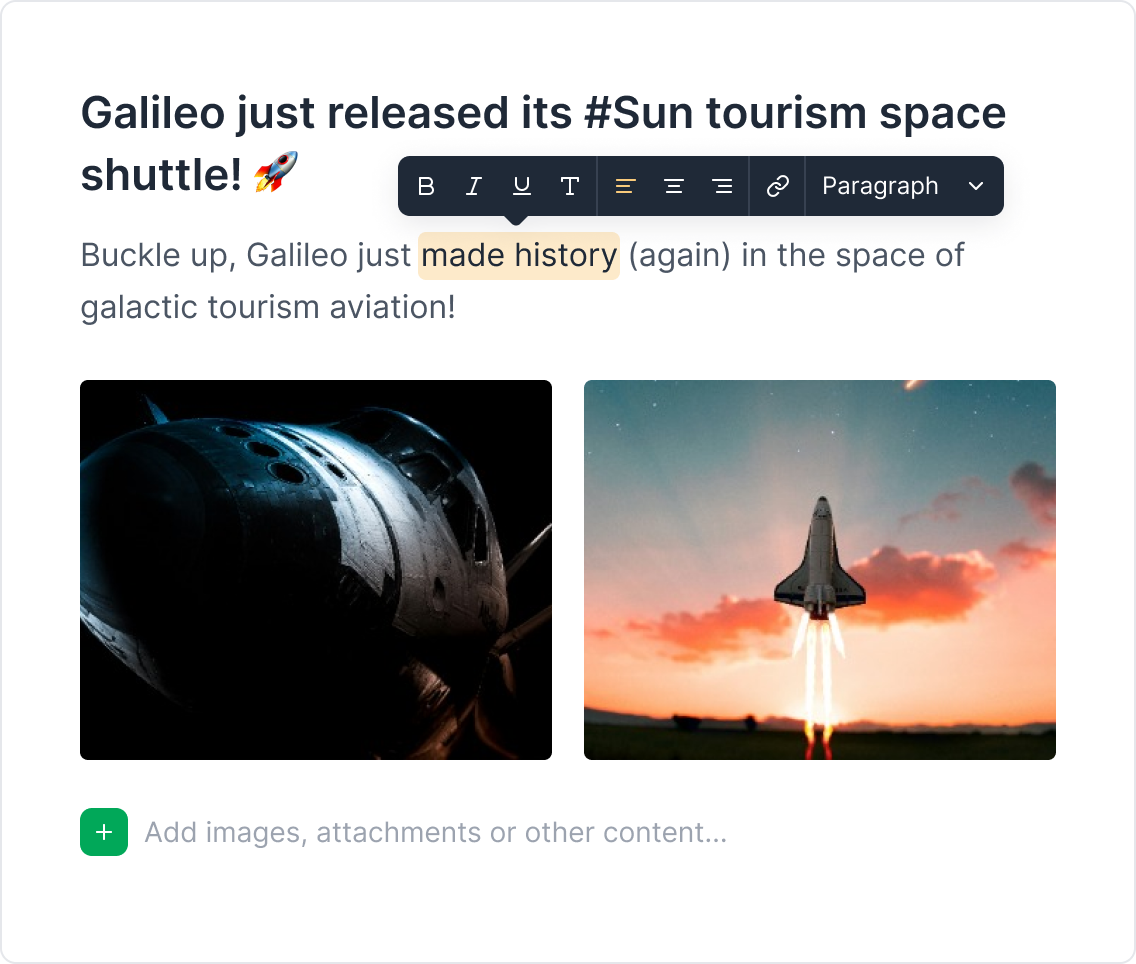
Supports everything, from image galleries to TikToks
Embed a podcast. Create a press kit. Share an investor report. Support for whatever story you want to tell, however you want to tell it.
- Images, galleries, and videos
- Social media posts
- Buttons, attachments, and more...
Prezly is a PR solution from novice to pro. Being able to add stories is one thing, but to add video or pictures to your story is a game changer.


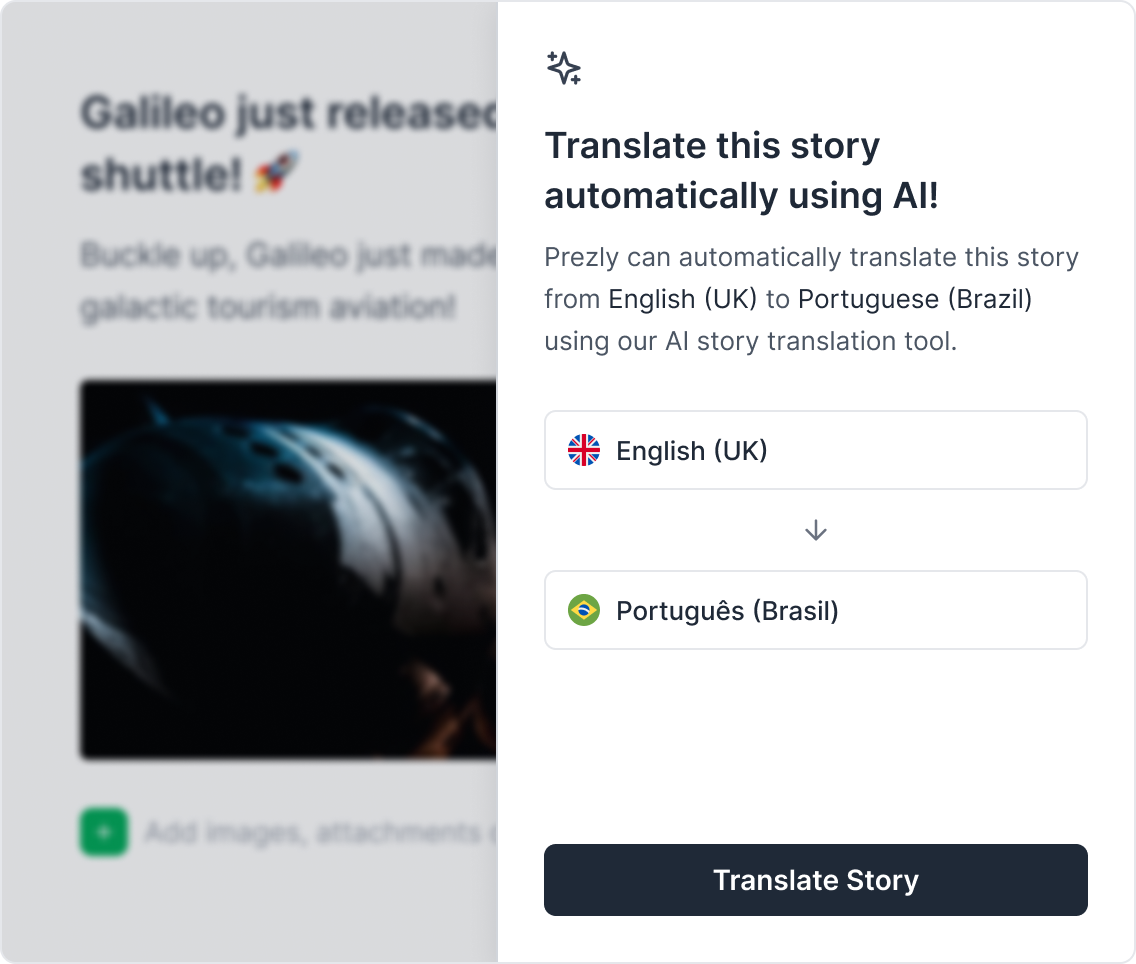
Use AI to translate your story fast
Make your newsroom available in the languages you need while minimizing your workload, with more than 50 locales supported.
We work with people all over the world in different time zones, and for us it's important that we make it easier for journalists to find what they need when they are writing an article.


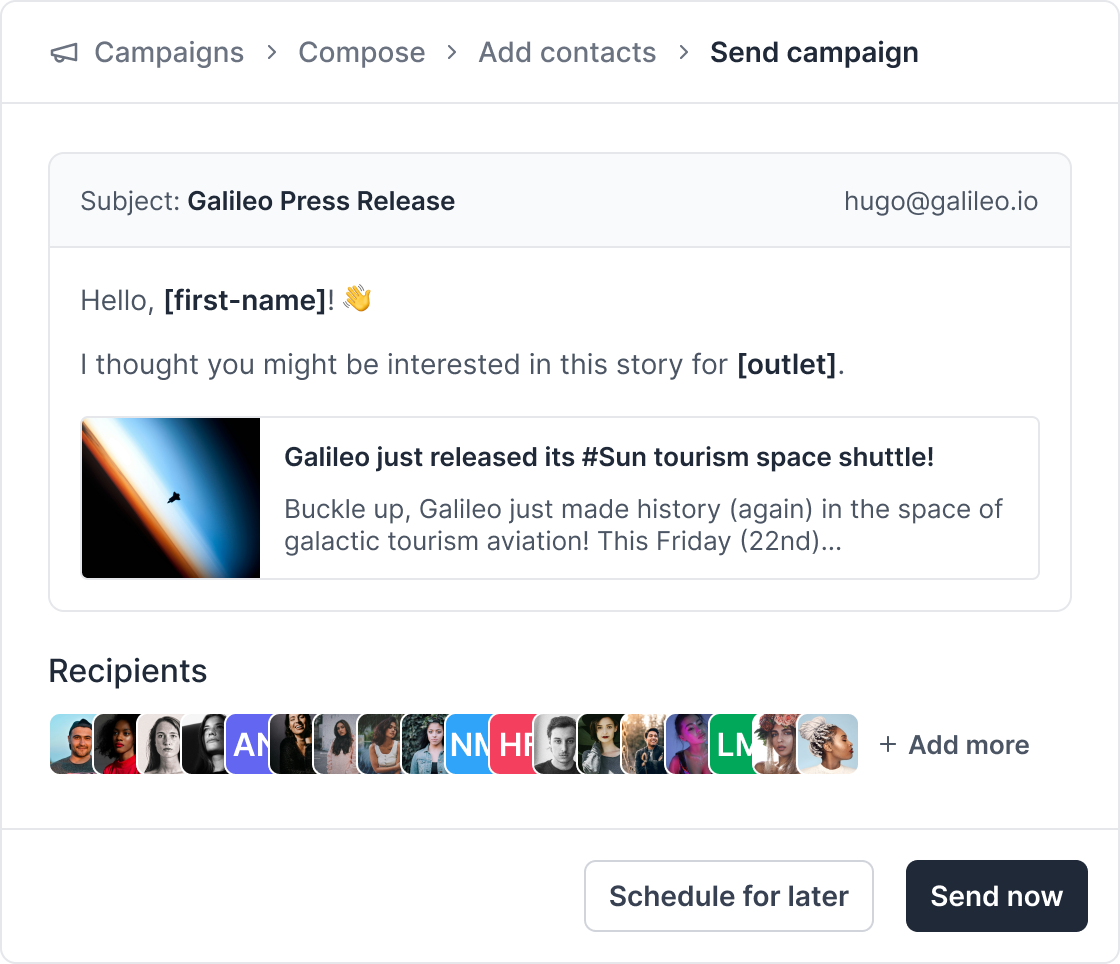
Publish once, share everywhere
Add your Prezly press releases to personalized email campaigns that have a track record of high deliverability, meaning they won’t land in spam.
- Embed stories in email campaigns
- Track story clicks
- Get visits to your newsroom
What Prezly allows us to do is have a really robust digital footprint and it gives us a larger reach and presence digitally. This makes us look bigger and more sophisticated.

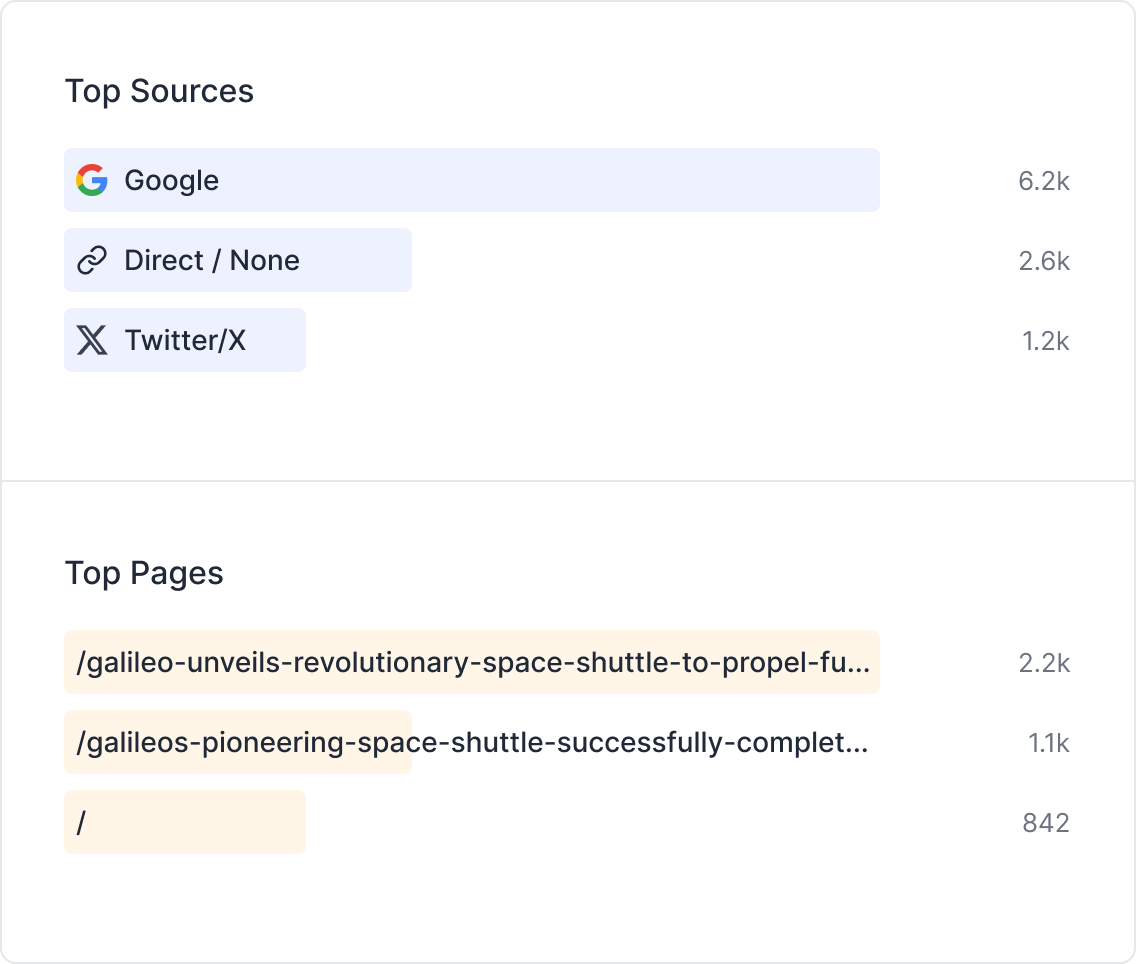
Track the performance and impact of your press releases.
Know exactly which stories journalists are engaging with and sharing. Use those insights for reporting and to maximize your coverage opportunities.
- Monitor views, shares, and engagement
- Log coverage
- Invite your team members
We get a lot of organic traction from whatever press release or stories we publish.

Stories are just one part of the process
Prezly offers all the tools you need to earn more media coverage.
Pitch your stories
Send personalized email campaigns on behalf of your team, complete with multimedia bells, whistles, and analytics.
Set up your newsroom
Create a home for your press releases by publishing them in a fully branded, multinational newsroom.
Track your results
Analyze the performance of your pitches and newsroom, and log your earned coverage.
Frequently asked questions about Prezly’s press release builder
Still have a question? Contact us! We’ll be happy to help you.
Join 500+ PR teams already loving Prezly
Take the stress out of contact management and distribution with a dedicated outreach CRM that your whole team can use.